Last Updated | December 17, 2024
Why Mobile Optimization Matters for Ecommerce
A seamless mobile experience can significantly impact your conversion rates, user engagement, and search engine rankings.

If your CMS is not optimized for mobile, you risk losing valuable customers to competitors with smoother, faster, and more user-friendly mobile experiences.
Key Benefits of a Mobile-Optimized CMS:
- Improved User Experience: Mobile optimization makes it easier for users to navigate, search, and shop on your site, leading to higher engagement and satisfaction.
- Higher Conversion Rates: A seamless mobile experience can decrease bounce rates and improve conversion rates.
- Enhanced SEO: Google’s mobile-first indexing prioritizes mobile-friendly sites in search results, improving visibility.
- Faster Load Times: Mobile-optimized pages load faster, crucial for retaining users who might otherwise leave due to slow load times.
Best Practices for a Mobile-Optimized CMS
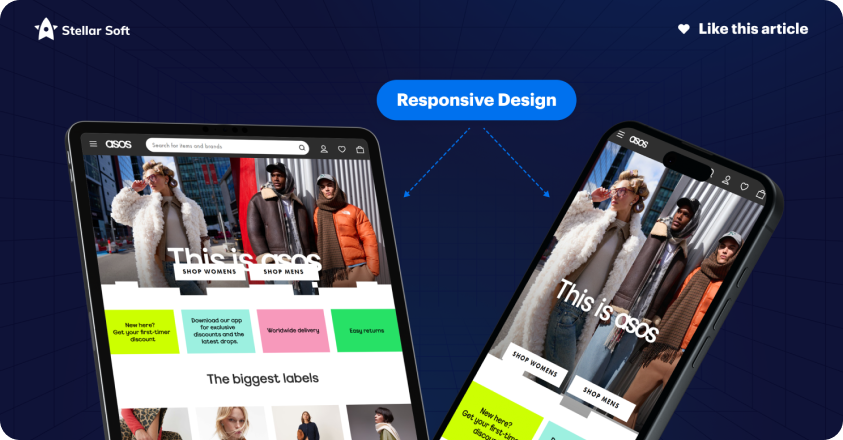
1. Responsive Design
A responsive design ensures that your website adapts to any screen size, providing an optimized experience for every user.

When setting up your CMS, enable responsive design to ensure images, text, and other elements adjust fluidly across devices.
Example: Fashion retailer ASOS uses a responsive design that adjusts seamlessly to mobile screens, providing users with an accessible, visually appealing experience on any device.
2. Prioritize Speed with Lightweight Media
High-quality visuals are essential for ecommerce, but large files can slow down mobile load times. Compress images, limit autoplay videos, and enable lazy loading so content only loads when it comes into view.

Example: Shopify’s CMS platform allows merchants to optimize media with easy-to-use image compression tools and lazy-loading options, resulting in faster load times and improved user experience on mobile.
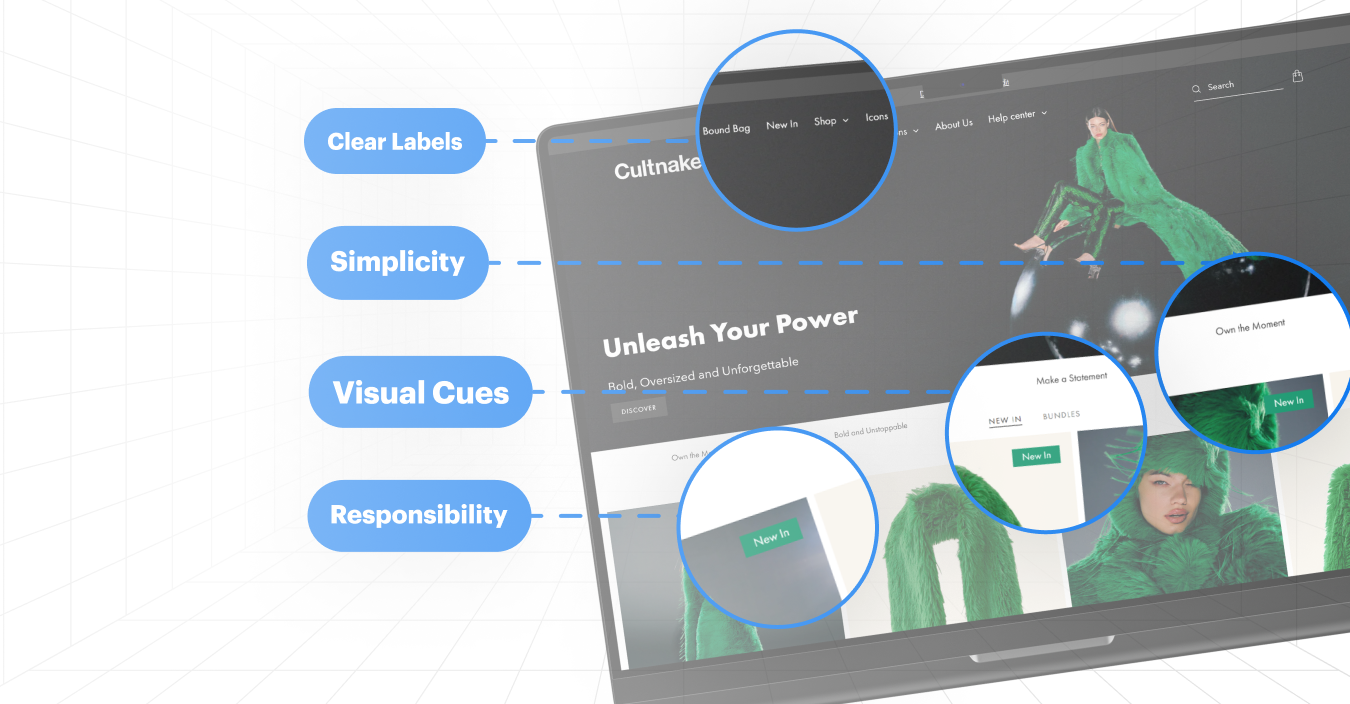
3. Streamlined Navigation
On a smaller screen, cluttered menus can overwhelm users. Simplify navigation by using collapsible menus and limiting categories.

Prioritize high-value elements like the shopping cart, search bar, and “Buy Now” buttons.
Example: Amazon’s mobile site uses a simplified navigation system with collapsible menus, making it easy for users to quickly find what they need without overwhelming the screen.
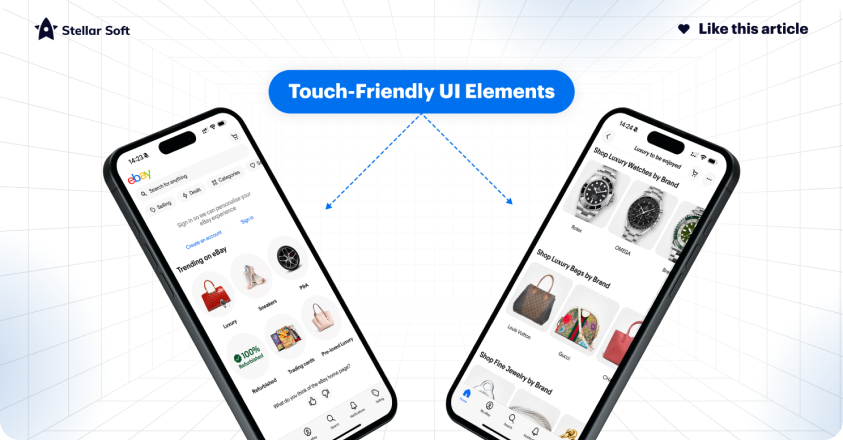
4. Touch-Friendly UI Elements
Buttons and links need to be optimized for touchscreens. Ensure interactive elements are large enough to tap easily and spaced out to prevent accidental clicks.

Example: eBay’s mobile app features large, easy-to-tap buttons, enhancing usability for mobile shoppers.
5. Implement Mobile-Specific SEO
Mobile SEO involves optimizing your site to rank well in mobile search results.

Focus on mobile-friendly keywords, structured data, and responsive design. Google rewards mobile-optimized sites with better rankings, which is essential for visibility in a competitive market.
Example: Retailer Walmart leverages mobile-specific SEO tactics, including structured data and mobile-responsive pages, to ensure they appear in local and mobile search results.
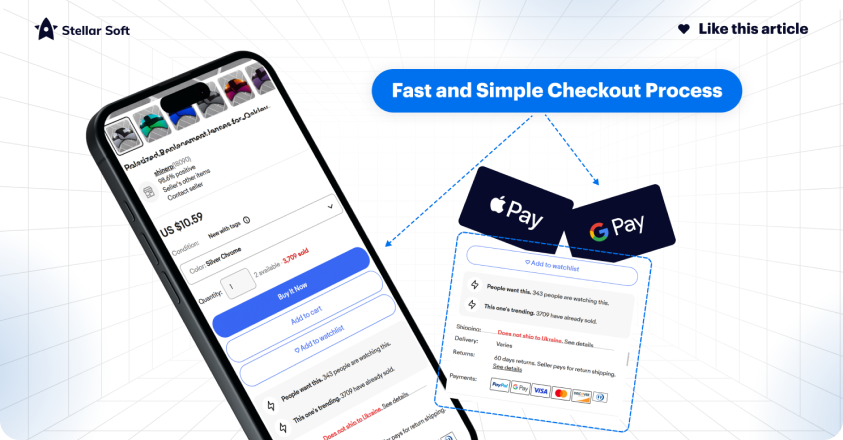
6. Fast and Simple Checkout Process
Cart abandonment is often due to complex, lengthy checkout processes on mobile. Reduce the number of steps required and enable one-click purchasing options or mobile wallet integrations (e.g., Apple Pay, Google Pay) for a smoother checkout experience.

Example: Starbucks’ mobile app offers a one-tap payment option, providing a streamlined experience that encourages repeat purchases.
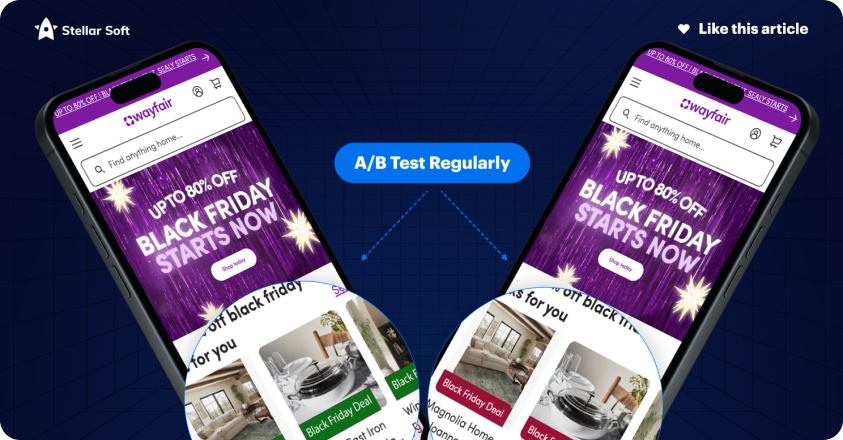
7. A/B Test Regularly on Mobile Devices
Mobile optimization is an ongoing process. Use A/B testing tools to continually refine and improve your mobile experience based on user behavior and preferences.

Example: Online furniture retailer Wayfair frequently A/B tests their mobile site’s design, which allows them to improve elements like button placement, product layout, and call-to-action phrasing.
Optimizing your CMS for mobile-first ecommerce is essential for reaching today’s shoppers. By following these best practices, you can create a faster, more user-friendly experience that drives conversions and keeps customers coming back. Implement these strategies, monitor results, and continually adapt to new trends to maintain a competitive edge in the mobile ecommerce landscape.